PWEB A - TUGAS 3
Tugas 3 (Membuat website warung tegal sederhana)
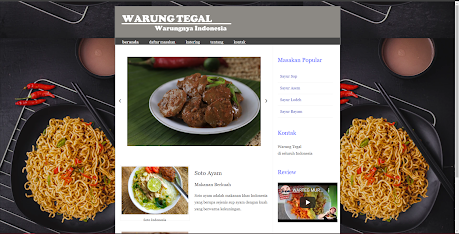
Pada pertemuan tiga diberikan tugas untuk membuat website sederhana menggunakan html5. Pada penugasan ini ditambahkan carousel, video, dll. Berikut merupakan tampilan dari web tersebut.
Berikut source code index.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>Web Warung Tegal</title>
- <link rel="stylesheet" href="style.css" />
- <script>
- var slidePosition = 1;
- SlideShow(slidePosition);
- function plusSlides(n) {
- SlideShow((slidePosition += n));
- }
- function currentSlide(n) {
- SlideShow((slidePosition = n));
- }
- z;
- function SlideShow(n) {
- var i;
- var slides = document.getElementsByClassName("Containers");
- if (n > slides.length) {
- slidePosition = 1;
- }
- if (n < 1) {
- slidePosition = slides.length;
- }
- for (i = 0; i < slides.length; i++) {
- slides[i].style.display = "none";
- }
- slides[slidePosition - 1].style.display = "block";
- }
- </script>
- </head>
- <body>
- <div class="wrapper">
- <header>
- <h1>Warung Tegal</h1>
- <nav>
- <ul>
- <li><a href="" class="current">beranda</a></li>
- <li><a href="">daftar masakan</a></li>
- <li><a href="">katering</a></li>
- <li><a href="">tentang</a></li>
- <li><a href="">kontak</a></li>
- </ul>
- </nav>
- </header>
- <section class="courses">
- <div class="slideshow-containers">
- <div class="Containers ContainersImage">
- <img src="src_gambar/tempeorek.jpg" style="width: 100%" />
- </div>
- <div class="Containers">
- <img src="src_gambar/semurjengkol.jpg" style="width: 100%" />
- </div>
- <div class="Containers">
- <img src="src_gambar/pcl.jpg" style="width: 559px; height: 372.667px" />
- </div>
- <a class="Back" onclick="plusSlides(-1)">❮</a>
- <a class="forward" onclick="plusSlides(1)">❯</a>
- </div>
- <article>
- <figure>
- <img src="src_gambar/sotoayam.jpg" alt="soto" />
- <figcaption>Soto Indonesia</figcaption>
- </figure>
- <hgroup>
- <h2>Soto Ayam</h2>
- <h3>Makanan Berkuah</h3>
- </hgroup>
- <p>Soto ayam adalah makanan khas Indonesia yang berupa sejenis sup ayam dengan kuah yang berwarna kekuningan.</p>
- </article>
- <article>
- <figure>
- <img src="src_gambar/pcl.jpg" alt="pecel" />
- <figcaption>Pecel Indonesia</figcaption>
- </figure>
- <hgroup>
- <h2>Masakan Pecel</h2>
- <h3>Makanan dengan Bumbu Kacang</h3>
- </hgroup>
- <p>Pecel adalah makanan yang menggunakan bumbu sambal kacang sebagai bahan utamanya yang dicampur dengan aneka jenis sayuran.</p>
- </article>
- </section>
- <aside>
- <section class="pupolar-recipes">
- <h2>Masakan Popular</h2>
- <a href="">Sayur Sop</a>
- <a href="">Sayur Asem</a>
- <a href="">Sayur Lodeh</a>
- <a href="">Sayur Bayam</a>
- </section>
- <section class="contact-details">
- <h2>Kontak</h2>
- <p>
- Warung Tegal<br />
- di seluruh Indonesia
- </p>
- </section>
- <section class="review">
- <h2>Review</h2>
- <iframe
- width="250"
- height="166"
- src="https://www.youtube.com/embed/tihONz3O-_8"
- title="YouTube video player"
- frameborder="0"
- allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
- allowfullscreen
- ></iframe>
- </section>
- </aside>
- <footer>© 2021 Warung Tegal</footer>
- </div>
- </body>
- </html>
Berikut source code style.css
- header,
- nav,
- section,
- article,
- figure,
- figcaption,
- aside,
- footer {
- display: block;
- }
- body {
- background-image: url("https://images.unsplash.com/photo-1612929633738-8fe44f7ec841?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80");
- background-position: center;
- font-family: Georgia, "Times New Roman", Times, serif;
- line-height: 1.8em;
- margin: 0px;
- }
- .wrapper {
- width: 940px;
- margin: 20px auto 20px auto;
- border: 2px solid #777777;
- background-color: #ffffff;
- }
- header {
- height: 160px;
- background-image: url("http://www.nyekrip.com/wp-content/uploads/2015/custom/images/header.png");
- }
- h1 {
- text-indent: -9999px;
- width: 940px;
- height: 130px;
- margin: 0px;
- }
- nav,
- footer {
- clear: both;
- color: #ffffff;
- background-color: #444444;
- height: 30px;
- }
- nav ul {
- margin: 0px;
- padding: 5px 0px 5px 30px;
- }
- nav li {
- display: inline;
- margin-right: 40px;
- }
- nav li a {
- color: #ffffff;
- }
- .slideshow-container {
- max-width: 1000px;
- position: relative;
- margin: auto;
- }
- .Containers {
- margin: 50px;
- display: none;
- }
- .ContainersImage {
- margin: 50px;
- display: block;
- }
- .Back,
- .forward {
- cursor: pointer;
- position: absolute;
- top: 40%;
- width: 5%;
- padding: 15px;
- color: grey;
- font-weight: bold;
- font-size: 19px;
- transition: 0.7s ease;
- border-radius: 0 5px 5px 0;
- user-select: none;
- }
- .forward {
- right: 36%;
- border-radius: 4px 0 0 4px;
- }
- .dots {
- cursor: pointer;
- height: 16px;
- width: 16px;
- margin: 0 3px;
- background-color: #acc;
- border-radius: 50%;
- display: inline-block;
- transition: background-color 0.5s ease;
- }
- .enable,
- .dots:hover {
- background-color: #717161;
- }
- nav li a:hover,
- nav li a.current {
- font-weight: bolder;
- color: #f0efef;
- }
- section.courses {
- float: left;
- width: 659px;
- border-right: 1px solid #eeeeee;
- }
- article {
- clear: both;
- overflow: auto;
- width: 100%;
- }
- hgroup {
- margin-top: 40px;
- }
- figure {
- float: left;
- height: 220px;
- padding: 5px;
- margin: 20px;
- background-color: #ffffff;
- border: 1px solid #eeeeee;
- }
- figure img {
- width: 280px;
- height: 200px;
- }
- figcaption {
- font-size: 90%;
- text-align: center;
- }
- aside {
- width: 230px;
- float: left;
- padding: 0px 0px 0px 20px;
- }
- aside section a {
- display: block;
- padding: 10px;
- border-bottom: 1px solid #eeeeee;
- }
- aside section a:hover {
- color: #000000;
- background-color: #efefef;
- }
- a {
- color: #0013c2;
- text-decoration: none;
- }
- h1,
- h2,
- h3 {
- font-weight: normal;
- }
- h2 {
- margin: 10px, 0px, 5px, 0px;
- padding: 0px;
- }
- h3 {
- margin: 0px, 0px, 10px, 0px;
- color: #000000;
- }
- aside h2 {
- padding: 30px 0px 10px 0px;
- color: #002fff;
- }
- footer {
- font-size: 80%;
- height: 30px;
- padding: 7px, 0px, 0px, 20px;
- }
Link Website : https://thirdianv.github.io/




Comments
Post a Comment